
Your search UI improved: more languages, better error handling, and more
We’ve teamed up with the web design platform Duda to provide an easy-to-integrate site search app. We’ve also added new features to Site Search 360 to further improve search UX.
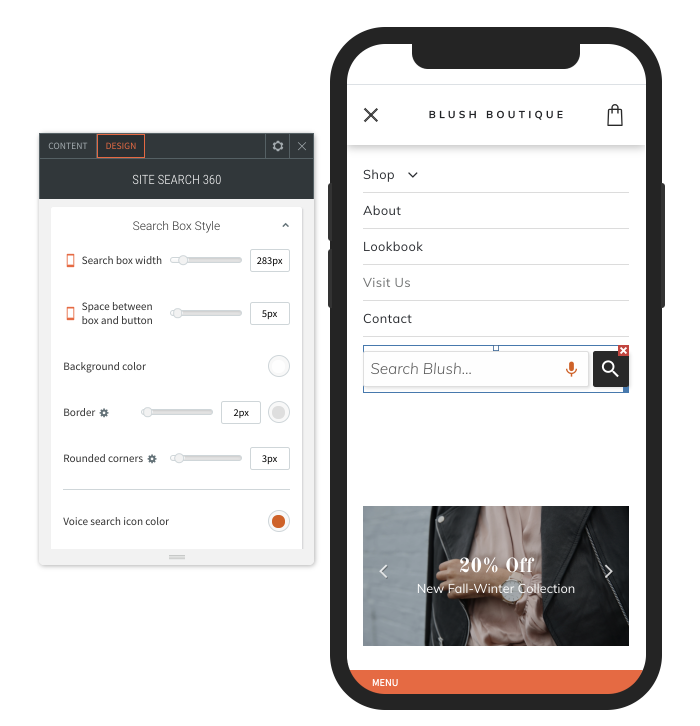
- We’ve fine-tuned the design and experience of our overall search, adding better error handling, more languages for the search UI, and opening search suggestions in a new tab.
- We’ve also refined result page navigation: matched content can be highlighted not only in the search results, but also within the page once you click through, bringing answers to your users even faster.
- We’ve added useful React and Vue components for developers.
- The new Site Search 360 app and widget are now available in the Duda App Store to give you and your clients a complete site search solution when building or growing your online presence.
- We’ve made it easier for WordPress users to specify Site Search 360 search box placeholders.
Let’s take a quick look at these exciting developments!
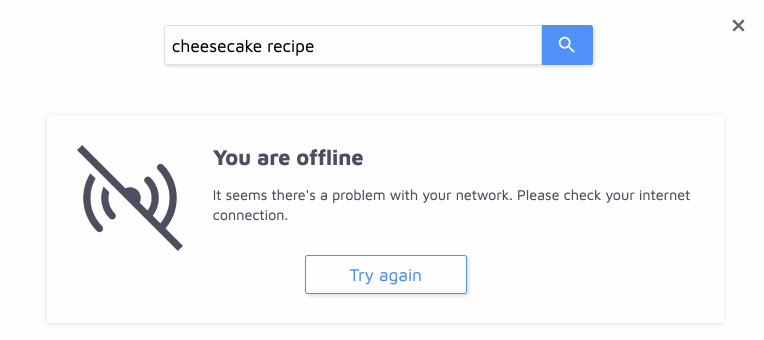
Better error handling
We’ve made huge improvements to the way we handle errors to streamline your search experience. We’re now using specific error messages when you encounter the following scenarios:
- When there’s no internet connection.

- When tracking blockers and privacy extensions send Site Search 360 into a spin, and search requests can’t be completed. You will see: "Search request blocked. Please check your privacy extensions."
- When our search encounters a generic error: "Oops! Something went wrong."
Our aim is to better assist you with identifying search errors so that you can address them more efficiently.
More language options for your search UI!
We speak your language! We want to make it easy for you to set up your search, and we don’t want language to be a hurdle, so we’ve made it possible for you to configure your search UI in your preferred language by adding one simple setting.
You can now auto-translate your search interface into Polish, Portuguese, Turkish, Spanish, Latin American Spanish, or Italian, in addition to our existing languages (English, German, French, and Dutch), by setting the ss360Config.language parameter.
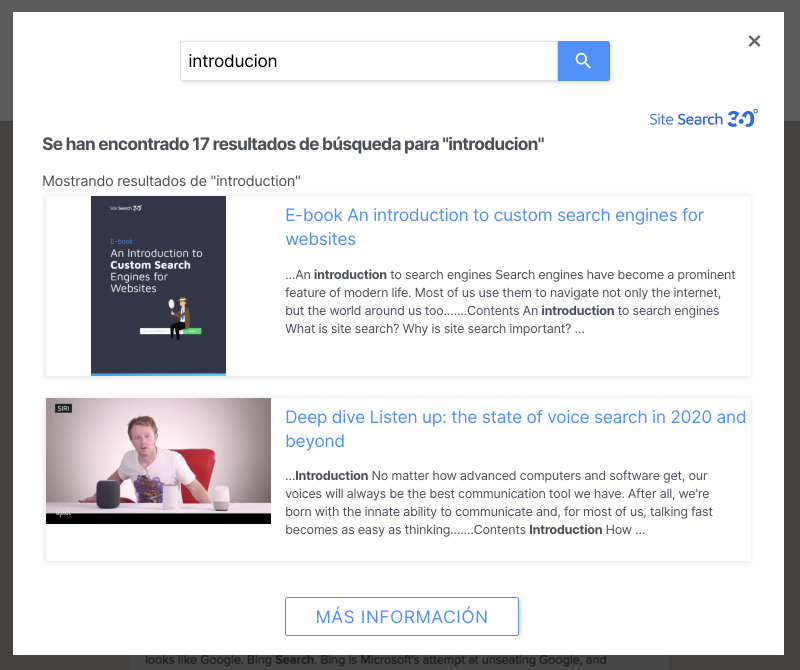
All default labels such as "We’ve found X results for your query", "More results", etc., are included in the translation. Here’s an example in Spanish:

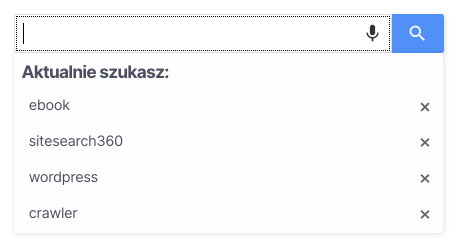
And here’s a "You recently searched for" heading in Polish:

Helpful navigation features for an improved search UX
We’re giving you even more control over your search and search results with clever parameters that save your users time. You can now fine-tune your site search by adding:
- A setting to highlight and scroll directly to matched content on the result page. Administrators can easily add this handy feature to their
ss360Configwith these two boolean properties:ss360Config.queryTerm.highlightMatchedContentandss360Config.queryTerm.scrollOnMultiMatch.
This only works for complete matches. For instance, if the query is, "Where’s Wally", all "Where’s Wally" matches within the result page will be highlighted. On the other hand, if someone types "what are your working hours" and the result page mentions "our work hours (...)"," the text will not be highlighted. - A separate setting to highlight not only exact matches but also partial ones. Set
ss360Config.queryTerm.tokenizeto true to configure this attribute for Site Search 360. - Finally, we’ve heard your requests and created a setting that allows your visitors to open search suggestions in a new tab so they can browse multiple results at a time. This is also very easy to implement; you only need to enable
ss360Config.suggestions.linksOpenNewTabin your ss360Config.
React and Vue components for developers
We strive to make life easier not only for you and your customers, but also for the developer community.
We recently built a React component that provides a simple way to add Site Search 360 to your React app. You can now easily integrate Site Search 360 into React-based sites and site builders such as Gatsby, the open source framework.
We’re open to collaborating with Gatsby developers to build a Gatsby plugin in the future, so if you have a project to try us on, get in touch.
Additionally, the Site Search 360 Vue component provides a simple way to add Site Search 360 to your Vue app.
The new Site Search 360 app for Duda
You can now add Site Search 360’s powerful search engine to your Duda sites to combine search results from your site, shop, and blog in one easy-to-navigate interface.

Just follow these simple steps to get your search up and running in minutes!
A more versatile Site Search 360 plugin for WordPress
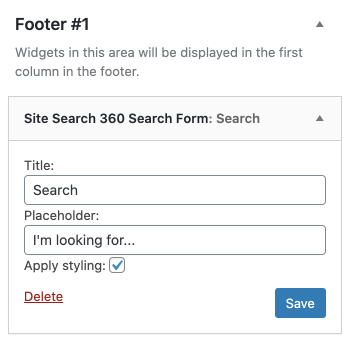
For WordPress sites rich in content or using multiple search forms, you can now easily specify a placeholder for every search bar widget.

If you’re using our shortcodes, you can inject the placeholder attribute directly into the ss360-searchbox shortcode as shown here: [ss360-form][ss360-searchbox placeholder="I'm looking for..."][ss360-searchbutton]Search[/ss360-searchbutton][/ss360-form]
Make sure you update to version 1.1.20, the latest version of the Site Search 360 Plugin for WordPress so you can use this setting.
Interested in knowing more about our amazing site search solutions? Check us out or feel free to reach out for more information.
If you like what we do, join us on Twitter, LinkedIn, and Facebook.